Creating and Using an Image Slider
Many WordPress sites have image sliders on their home pages.
In this tutorial section, we shall build an image slider with some Cappadocia photos and replace the coffee beans banner on the home page with this slider.
First we must gather some Cappadocia themed photos on our desktop computer. It is a bit weird but you cannot use images from your media library with this plugin. We have prepared a ZIP file containing 5-6 Cappadocia photos that you can download here. Please download this ZIP file to your desktop and unzip the photos.
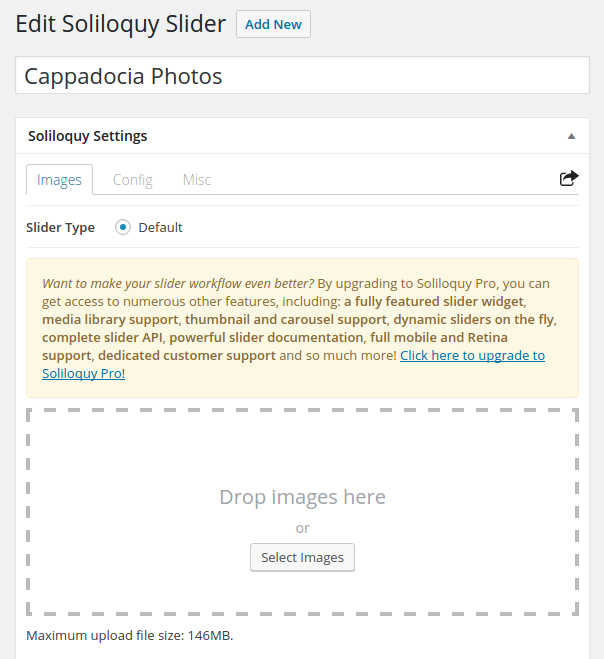
We shall be using the Soliloquy plugin (already installed) to build the slider. Therefore Locate and click the “Soliloquy” on the Dashboard. Then Click the “Add New” button.
 Then upload the individual Cappadocia photos.
Then upload the individual Cappadocia photos.
 You should see a window like the following:
You should see a window like the following:
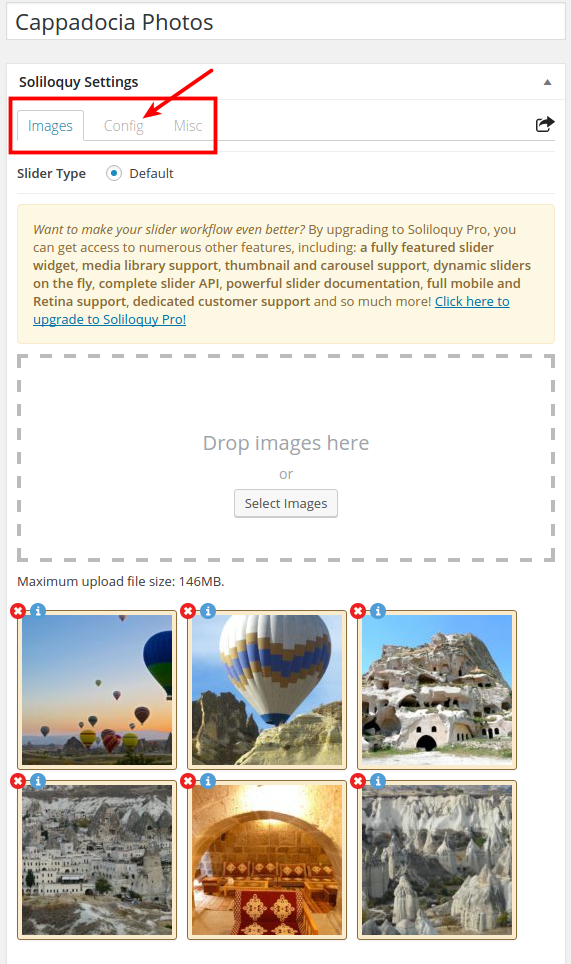
 Please note the tabs (Images, Config, Misc) marked in red at the top.
Please note the tabs (Images, Config, Misc) marked in red at the top.
Every photo uploaded to a slider has a delete button and info button. Use the info button
Use the info button to enter captions for the photo.
Then click the “Config” tab at the top.
Here you can play with various attributes of the slider. We recommend the “Classic” theme and 1200(w) x 720(h) px slider dimensions. The other parameters can be left as they are.
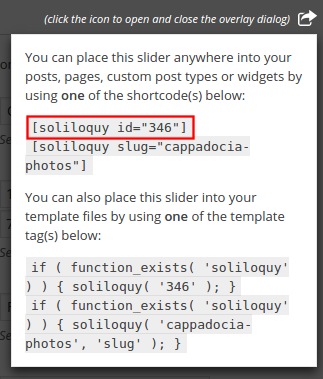
When you feel ready, click the blue Publish button. You should see a box revealing the short code that you should use to insert the slider to any place you like.
 Make a note of the short-code displayed in the red box. ( Slider short codes can be seen on the slider listing page as well.)
Make a note of the short-code displayed in the red box. ( Slider short codes can be seen on the slider listing page as well.)
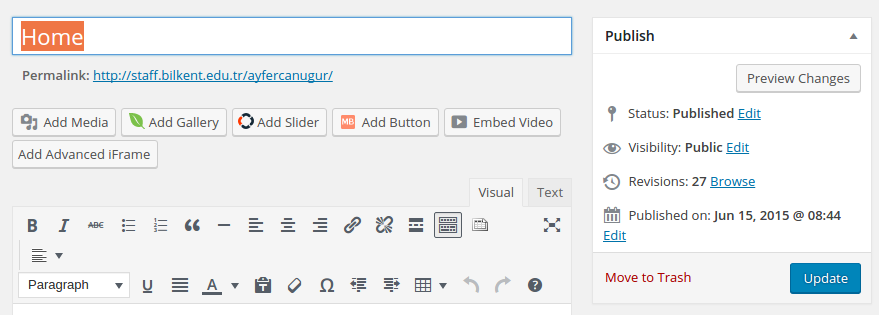
Now start editing the home page of the site, namely the page titled “Bio”.
First, let’s change the title of the page to “Home”.
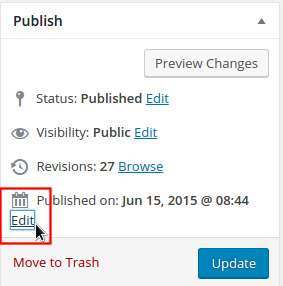
Please note that the order of the items in the menu is determined by the post dates of the pages; oldest page appears first.
If you want to rearrange menu items, you can edit/change the post dates of pages accordingly.
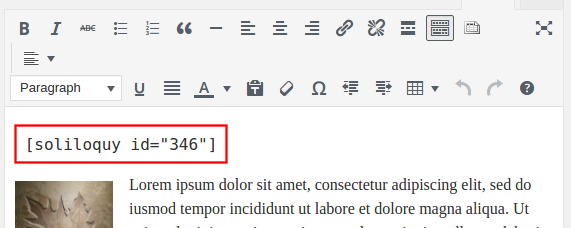
Then start editing the page and click the banner image (the fossil shells), delete the image and type in the short code that you have noted.
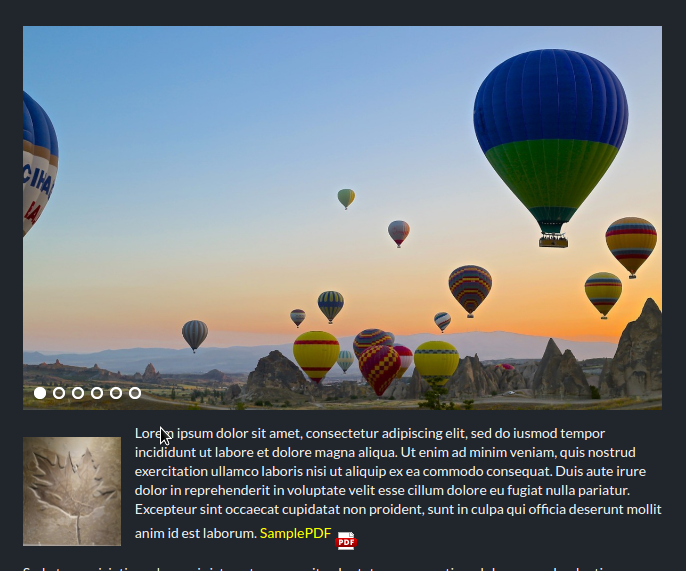
Click the “Preview Changes” button to see what the page would look like. If this is what you want, save the changes using the blue “Update” button.